
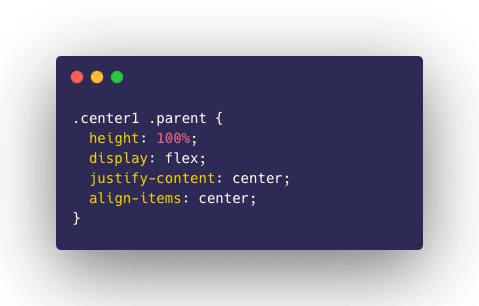
We use display: table for the container, and display: table-cell, plus also vertical-align: middle for the text wrapper. In that case, align-items will control the vertical. The CSS will point to the two elements from the previous step:Īs you can see, we use properties to “emulate” a table. When you set display: flex, the flex direction is to be row. Dimppy 125 points justify-content: center / Horizontal / Thank you 8. Inian display: flex align-items: center justify-content: center View another examples Add Own solution Log in, to leave a comment. We need two divs, one of them is the container and the other wraps the text: css flex center horizontally and vertically.

In this tutorial, I’ll share with you how to align text vertically with CSS. This is easy to achieve by using tables, however using tables to design a layout is not recommended. One of the big challenges in web design involves aligning text vertically.

When an element has intrinsic dimensions, we can use 0 for top and bottom, then apply margin: auto. Here’s a summary of some of them, along with their use cases and limitations.Īn element with no intrinsic size can be centered by simply using equal values from the top and bottom.

Whether we were trying to align an icon or image beside the text, create one of those popular hero banners, or creating a modal overlay, centering things in the vertical axis was always a struggle.īut CSS has come a long way since, providing lots of methods that made vertical centering easier every time. It was fragile, it was very constrained, and there was always that one exception that made it fail. 13 ways to vertically center HTML elements with CSSĮditor’s note: This post was last updated on 13 September 2021 to improve code and update any outdated information.īack in the good old days, the limits of CSS made even “simple” things like vertical centering a challenge, with some developers even relying on JavaScript solutions. Facundo Corradini Follow Frontend developer, CSS specialist, best cebador de mates ever.


 0 kommentar(er)
0 kommentar(er)
